728x90
반응형
Android Studio에서 화면에서 버튼 클리스 페이지 이동이 되는 버튼 만들기
- 이동되는 화면 만들기
- 화면 이동 기능이 들어갈 버튼만들기
- 버튼에 기능만들기
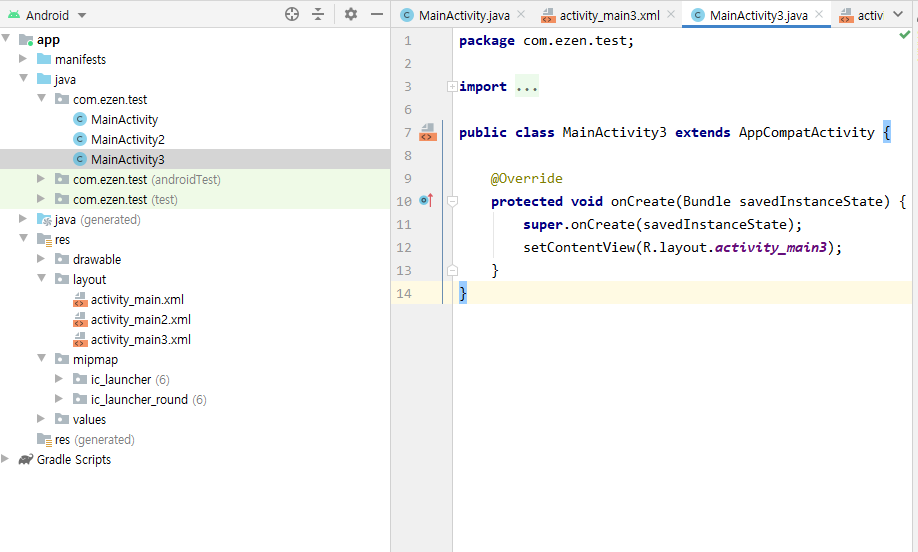
이동되는 화면만들기




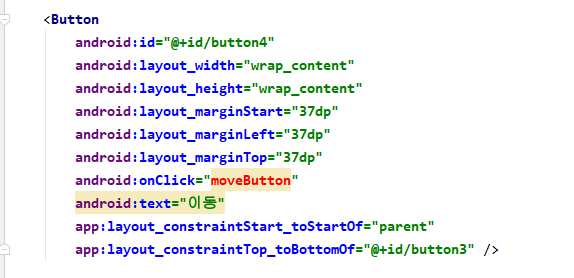
화면 이동 기능이 들어갈 버튼만들기
어플리케이션 첫 화면에서 두번째 페이지로 이동할 버튼을 만들 것이다


여기서 맨위 라인에서 버튼의 id가 "button4" 라는 것을 알 수 있다.
버튼에 기능만들기
onCreate메소드 안에 버튼의 코드처럼 메소드를 작성한다.
Button moveButton=findViewById(R.id.button4);
moveButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(getApplicationContext(),MainActivity2.class);
startActivity(intent);
}
});
그리고 저장 후 Main.xml에서 실행해 "이동"버튼을 클릭하면 "두번째화면입니다"를 작성해놓은 두번째 화면으로 이동되는 것을 확인 할 수 있다.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//R.layout.activity_main → app/res/layout/activity_main.xml 같은 뜻이다.)
Button moveButton=findViewById(R.id.button4);
//findViewById(R.id.button4) : 버튼의 text가 아니라 Id값을 넣어줘야한다.
moveButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(getApplicationContext(),MainActivity2.class);
startActivity(intent);
}
});
}
onCreate 안에서 버튼을 만드는 이유는 onCreate 됬을때 부터 Listener되어야해서이다..?
더 ...검색해보자.....후ㅠ...
setOnClickListener란..?
728x90
반응형
'App > Android Studio' 카테고리의 다른 글
| Android Studio / Intent / intent.action_view (0) | 2021.05.18 |
|---|---|
| Android Studio / button / 버튼만들기 / Toast.LENGTH_LONG (0) | 2021.05.17 |
| Android Studio / 가상단말 생성,변경하기 (0) | 2021.05.17 |



