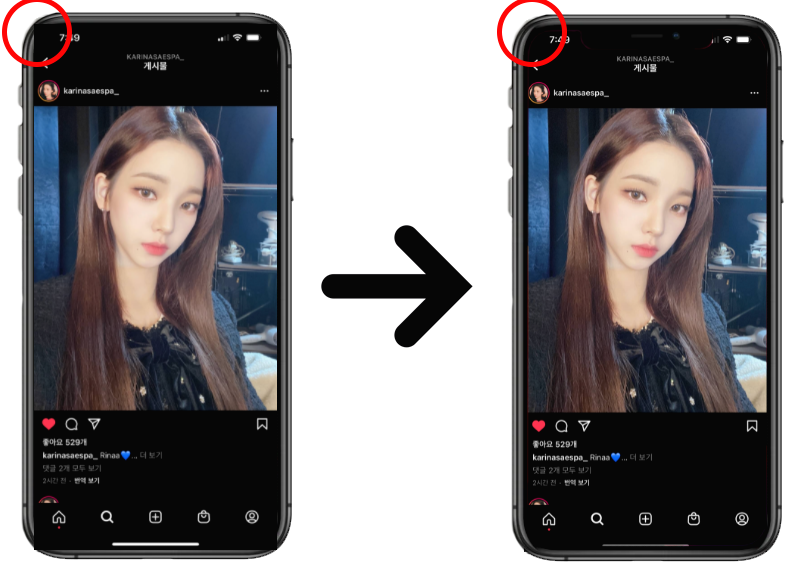
인스타그램 홈페이지를 따라서 만들면서 휴대폰 안에 이미지가 바뀌는 효과를 만들고 있었다.
부트스트랩을 사용하지 않고 z-index를 사용할때는 잘 됬었는데 부트스트랩을 사용한 상태에서는 z-index뿐만 아니라 다른 여백이나 패딩같은 간단한 수정도 잘되지 않을때가 많았다..
여기서는 둥근 테두리에 화면을 넣으려고 할때 화면이 휴대폰 틀에 딱 맞게 조절하기 위해서 z-idex를 사용하려고 했는데.
마음처럼 움직이지 않는다..
bootstrap carousel z-index
부트스트랩의 carousel에 z-index 사용하기

부트스트랩의 carousel에 z-index 사용하기
일단 휴대폰 안의 사진이 변경되길 바라면서 휴대폰의 이미지 png파일과 휴대폰화면에 들어갈 사진 3장을 준비하고
예전에 프로젝트를 진행했을때 사용했던 부트스트랩의 Carousel을 사용했다.

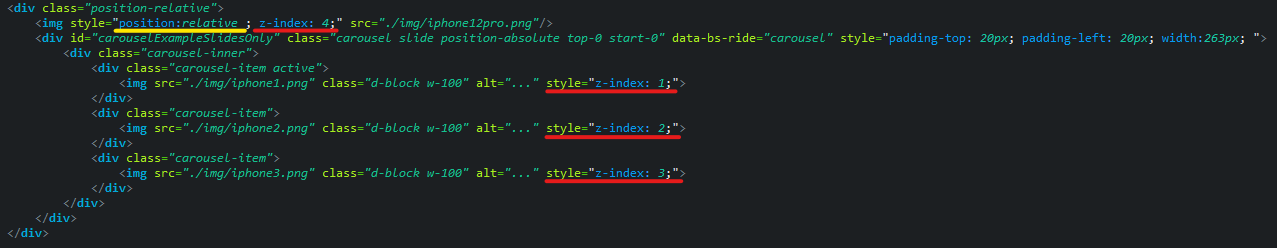
이와 같이 이미지 태그에 바로 z-index를 설정하면 바로 될 줄알았는데.. 막혀서 진행을 하지 못하고 있다...
(아래의 코드는 위 이미지와 같은 코드입니다.)
<div class="position-relative">
<img style="z-index: 4;" src="./img/iphone12pro.png"/>
<div id="carouselExampleSlidesOnly" class="carousel slide position-absolute top-0 start-0" data-bs-ride="carousel" style="padding-top: 20px; padding-left: 20px; width:263px; ">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="./img/iphone1.png" class="d-block w-100" alt="..." style="z-index: 1;">
</div>
<div class="carousel-item">
<img src="./img/iphone2.png" class="d-block w-100" alt="..." style="z-index: 2;">
</div>
<div class="carousel-item">
<img src="./img/iphone3.png" class="d-block w-100" alt="..." style="z-index: 3;">
</div>
</div>
</div>
</div>
일단 "carousel z-index" 로 검색을 했을때 많은 결과를 받을 수 있었고 아래는 해답을 찾은 사이트입니다.
4 reasons your z-index isn’t working (and how to fix it) — Coder Coder
This post was originally published on Coder-Coder.com. Z-index is a CSS property that allows you to position elements in layers on top of one another. It’s super useful, and honestly a very important tool to know how to use in CSS. Unfortunately, z-index
www.freecodecamp.org
해결방법
글에 따르면 z-index가 작동하지 않는 4가지 이유중에 두번째인
2. 요소에 위치가 설정되어 있지 않습니다.
요소에 위치가 설정되어 있는지 여부를 확인하라고 되어있다.
위치가 지정된 요소는 위치가 지정되지 않은 요소 위에 표시가 되기 때문이라는데,
Z-index를 사용하려면 대상에 position 속성을 추가해서 해보라는 것이다.
postion 속성
position 속성의 속성값으로는 static , relative , absolute , fixed 등이 있습니다
static은 기본값으로 요소들에게 따로 position 값을 주지 않아도 static 상태로 만들어지게 됩니다.
relative는 대상의 위치를 상하좌우로 조절이 가능합니다. 원래의 위치에서 이동을 할 수 있는 속성값입니다.
즉 static상태의 요소들중에서 원하는 만큼만 top, right, bottom, left 속성을 사용해서 위치 조절이 가능한것입니다.
제가 사용한 postion속성에서도 relative속성값을 사용했습니다.
absolute는 static속성을 가지고 있지 않은 부모태그를 기준으로 움직입니다. 따로 relative나 absolute, fixed를 속성으로 한 태그가 없다면 가장위 태그인 body태그가 기준으로 웁직이게 됩니다.
fixed는 해당요소를 항상 특정 위치에 고정시키는 속성이다. 보통 화면의 좌측 또는 우측 구석에 고정되어 스크롤을 움직여도 항상 화면 구석에 위치 할 수 있도록 하는 속성값입니다.
그리고 z-index는 변경없이, 휴대폰 테두리의 이미지태그에 position속성에 relative 속성값을 추가 시켰다.

<div class="position-relative">
<img style="position:relative; ; z-index: 4;" src="./img/iphone12pro.png"/>
<div id="carouselExampleSlidesOnly" class="carousel slide position-absolute top-0 start-0" data-bs-ride="carousel" style="padding-top: 20px; padding-left: 20px; width:263px; ">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="./img/iphone1.png" class="d-block w-100" alt="..." style="z-index: 1;">
</div>
<div class="carousel-item">
<img src="./img/iphone2.png" class="d-block w-100" alt="..." style="z-index: 2;">
</div>
<div class="carousel-item">
<img src="./img/iphone3.png" class="d-block w-100" alt="..." style="z-index: 3;">
</div>
</div>
</div>
</div>
그리고 결과를 보면 이미지가 테두리 안으로 잘 들어간것을 확인 할 수 있다.

학원에서 팀프로젝트를 진행할 때에 화면의 구석에 상담버튼을 만들면서 position의 pixed속성을 사용해본적이 있어서 그런지 z-index가 적용이 되지 않는 이유를 찾는 과정에서는 시간이 많이 걸렸지만 position속성을 적용하는데 있어서는 금방 해결 할 수가 있었다. position의 relative와 fixed는 자주 사용하게 될꺼 같으니 꼭 알아두자
'Web Programming > CSS' 카테고리의 다른 글
| 인스타그램 폰트 CSS / 구글 폰트 설정하기 / google font 적용하기 / 폰트 변경하기 (0) | 2021.11.11 |
|---|---|
| CSS / 사이드메뉴 (0) | 2021.09.08 |
| CSS / 상단메뉴 고정 (0) | 2021.09.07 |

