728x90
반응형
ajax를 사용하여 페이지 안에서 다른 jsp 혹은 html파일을 로드해야하는 경우에
해당페이지 안에서 로드되는 파일이 어디에 위치할지 위치를 정하고, 해당위치에 로드하는 방법을 사용한다.
위 과정에서 필요한 remove(), empty(), append() 메소드에 대해서 알아보자
이해하기 위해서 아주 간단하게 만들어보기

<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function remove(){
$("#target").remove();
}
function empty(){
$("#target").empty();
}
function append(){
$("#target").append("요소의 내용이 변경되었습니다 !");
}
</script>
</head>
<body>
<button type="button" onclick="remove()">remove()실행!</button>
<button type="button" onclick="empty()">empty()실행!</button>
<button type="button" onclick="append()">append()실행!</button>
<div id="target" style="border:5px dotted red;width:300px;height:300px;">
<h2>변경되는 요소</h2>
</div>
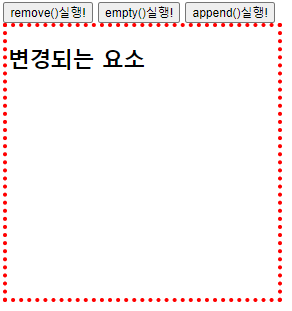
</body>코드는 다음과 같다. 위치가 되는 div style은 div의 변화를 보기 위해서 이다.
사용하기


remove()는 해당 태그를 제거 시킨다.

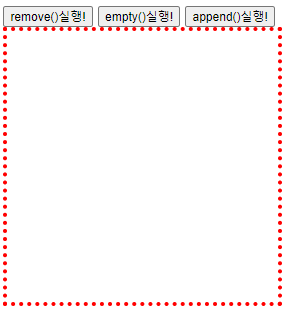
empty()는 해당 태그는 유지하고, 태그 안의 내용을 제거 시킨다.

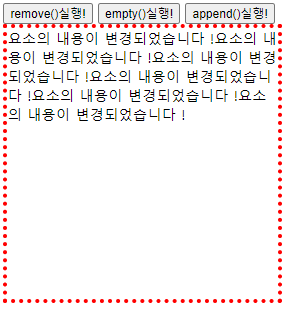
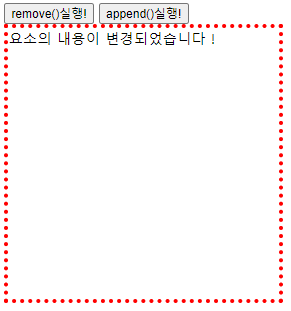
append()는 해당 태그안에 내용을 추가시킨다.
3가지 메소드의 정리
| remove() | 해당 태그를 제거 |
| empty() | 태그는 유지하고, 태그 안의 내용을 제거 |
| append() | 태그안에 내용을 추가 |
append()를 사용하기전에는 empty()를 사용하면 반복적으로 append메소드가 실행되어도 내용이 지워졌다가 추가되므로 같이 사용하면 좋습니다!
function append(){
$("#target").empty();
$("#target").append("요소의 내용이 변경되었습니다 !");
}
728x90
반응형
'Web Programming > Script' 카테고리의 다른 글
| JSP의 Session값 Ajax로 Controller에 보내기 (0) | 2021.06.28 |
|---|---|
| Ajax / JSP에서 Ajax로 JSP연결하기 (0) | 2021.06.22 |
| jQuery / $(document).ready(function(){}) (0) | 2021.06.21 |
