728x90
반응형
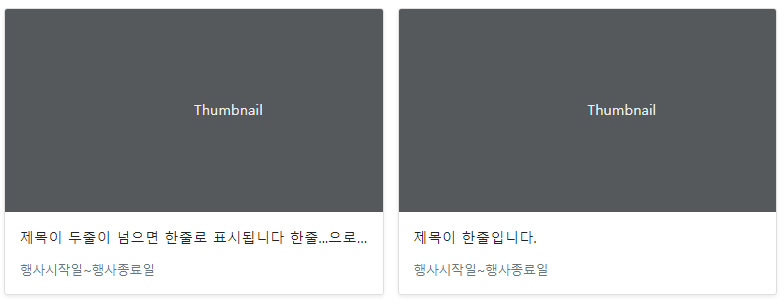
제목이 두줄이 되면 한줄로 표현해주고 ...으로 처리해주는 CSS를 적용해줬다.
아래와 같이 게시판을 작성하면 미리보기 해주는 기능을 만들었다.
제목이 길어지면 두줄이 되면서 높이가 맞지 않아.


<div class="card-body">
<div class="justify-content-between align-items-center">
<p class="card-text title">제목이 두줄이 넘으면 한줄로 표시됩니다 한줄...으로 표시됩니다.</p>
<small class="text-muted">행사시작일~행사종료일</small>
</div>
</div>위의 <p class="title">태그에
아래와 같이 CSS를 적용하면
<style>
.title{
display:block;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
</style>두줄이 이상의 제목은 한줄 + ... 으로 변경된다.

반응형 웹에서도 아래와 같이 잘 적용이 되는 것을 확인 할 수 있다.

<table>
에서의 말줄임 https://bonggugu.tistory.com/16
table태그에서 말줄임 사용하기
table 태그에서 말줄임 사용하는 방법 table {table-layout: fixed;} 말줄임이 필요한 셀렉트 {white-space:nowrap; text-overflow:ellipsis; overflow:hidden;} 말줄임 비적용 번호 제목 작성자 3 안녕하세요. 봉..
bonggugu.tistory.com
728x90
반응형
'Web Programming > CSS' 카테고리의 다른 글
| CSS / transform:scale() / 마우스 오버(hover) 시 확대되는 이미지 (0) | 2021.07.22 |
|---|---|
| CSS / object-fit 이미지 비율 유지하면서 채우기 (0) | 2021.06.23 |
| table , tr 간격 만들기 / border-spacing (0) | 2021.06.14 |


