728x90
반응형
object-fit 속성
object-fit 속성은 대체되는 요소의 내용(<img>, <video>, <object>, <svg> 등과 같은)이 지정된 너비와 높이에 맞게 장착되는 방식을 지정한다.
비율을 유지한 채로 일정한 크기로 재가공하는 경우에 유용하다

CSS
img {
width: 100px;
height: 100px;
border: 1px solid #000
// object-fit: fill ;
// object-fit: cover;
// object-fit: contain;
// object-fit: none;
// object-fit: scale-down;
}
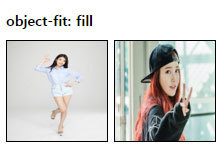
- fill : 대체되는 요소의 내용이 지정된 너비와 높이에 따라 크기가 확대(scale up) 혹은 축소(down), 늘어나거나(stretch) 움츠러든다(shrunk). 요소를 가득 채울수 있는 크기로 변화되면서 종횡비는 유지되지 않는다. 이것은 일반적으로 이미지에 강제로 너비와 높이를 지정하는 것과 같다.

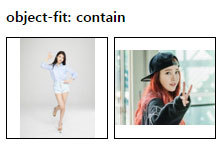
- contain : 내용이 종횡비를 유지하면서 요소에 정의된 너비와 높이안에서 가능한한 많이 확대(scale up)시킨다.

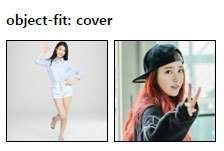
- cover : 내용이 종횡비를 유지하면서 정의된 너비와 높이를 가득 채울때까지 확대된다.

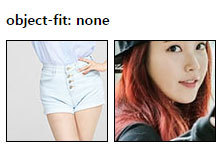
- none : 내용의 크기가 요소의 크기와는 상관없이 기본 알고리즘에 의해 조정된다. 이 알고리즘은 원본의 크기에 가운데 정렬된 형태를 띈다.

- scale-down : 내용의 크기를 아무것도 지정되지 않거나 혹은 contain 이 지정되어 있는 것처럼 변경한다. 이는 원본 크기보다 작아지는 결과를 보여준다.

출처: https://webdir.tistory.com/486 [WEBDIR]
CSS3 오브젝트 채우기, 위치조정 (object-fit, object-position) 속성
CSS를 이용하여 나 요소같은 오브젝트들을 비율을 유지한 채로 크기를 조정하는 것은 매우 까다로운 부분입니다. 오브젝트들이 출력될 공간이 유동적인 크기가 아닌 고정된 크기라면 더욱 골머
webdir.tistory.com
728x90
반응형
'Web Programming > CSS' 카테고리의 다른 글
| CSS / 문자가 두줄 이상되면 ...으로 처리하기 (0) | 2021.07.05 |
|---|---|
| table , tr 간격 만들기 / border-spacing (0) | 2021.06.14 |
| CSS / 링크 상태 속성 / <a>태그 CSS / 밑줄 없애기,변경하기 (0) | 2021.05.07 |


